The Product
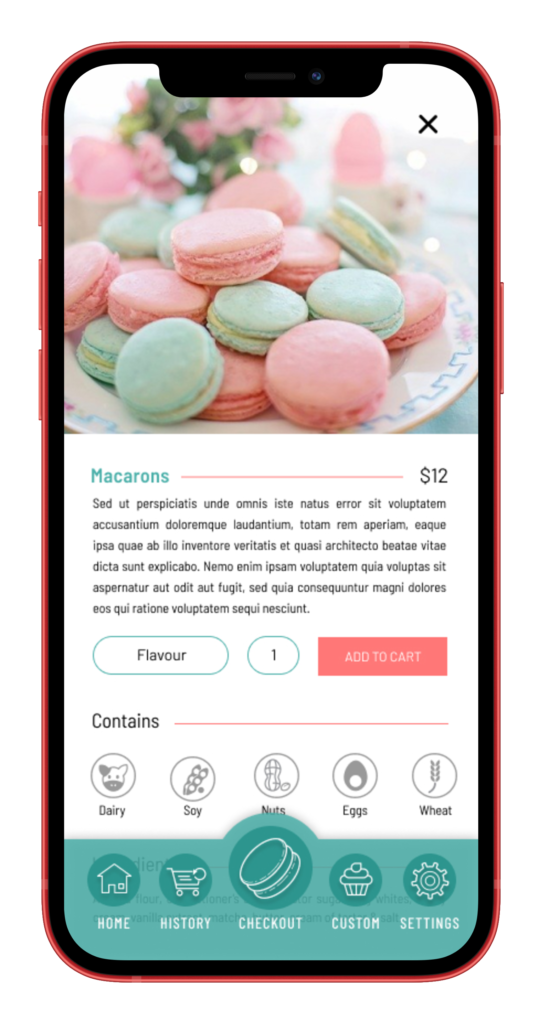
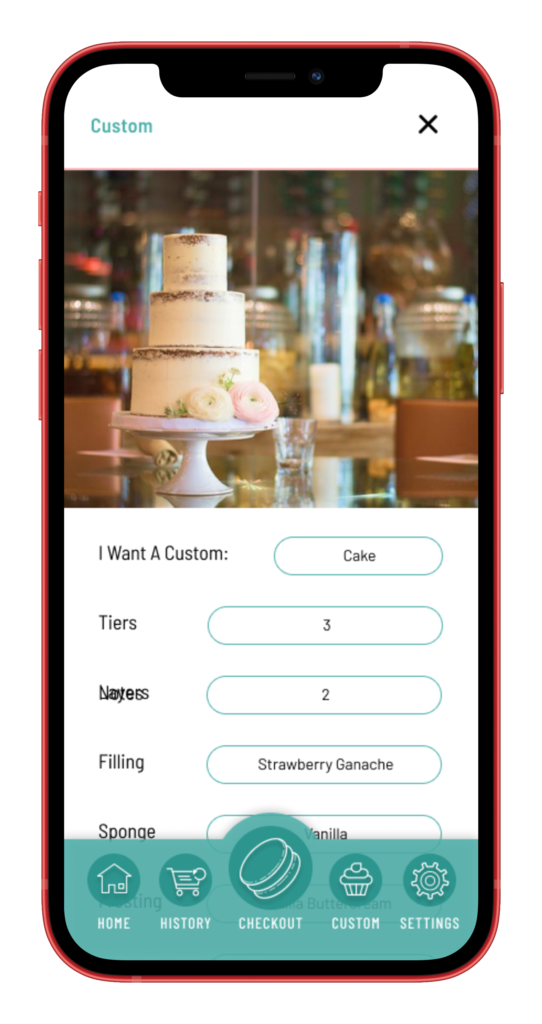
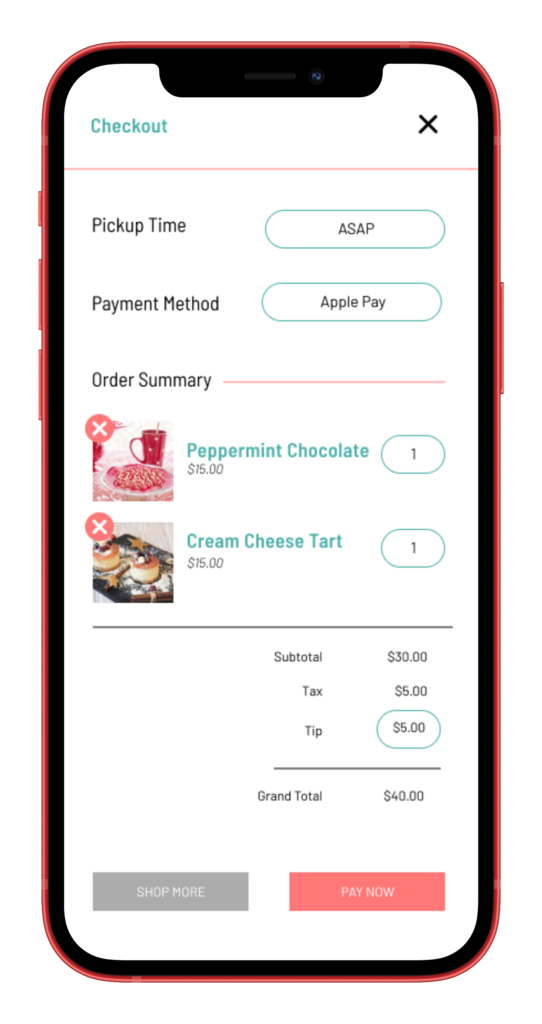
An app for the Bellerose Bakeshop, allowing users on a time crunch to order easily and efficiently without the need to speak to anyone.
Duration
April 2021 – June 2021
The Problem
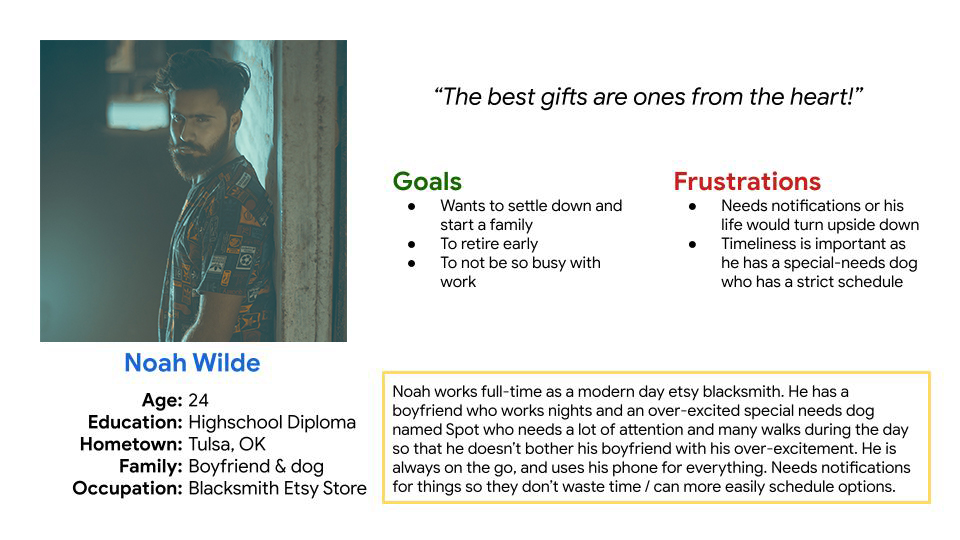
Users don’t have the time to wait in line during long lunch rushes, and would like to be able to order their items in advance and with notifications.They want to be able to order through an app without the need to interact with other people.
The Goals
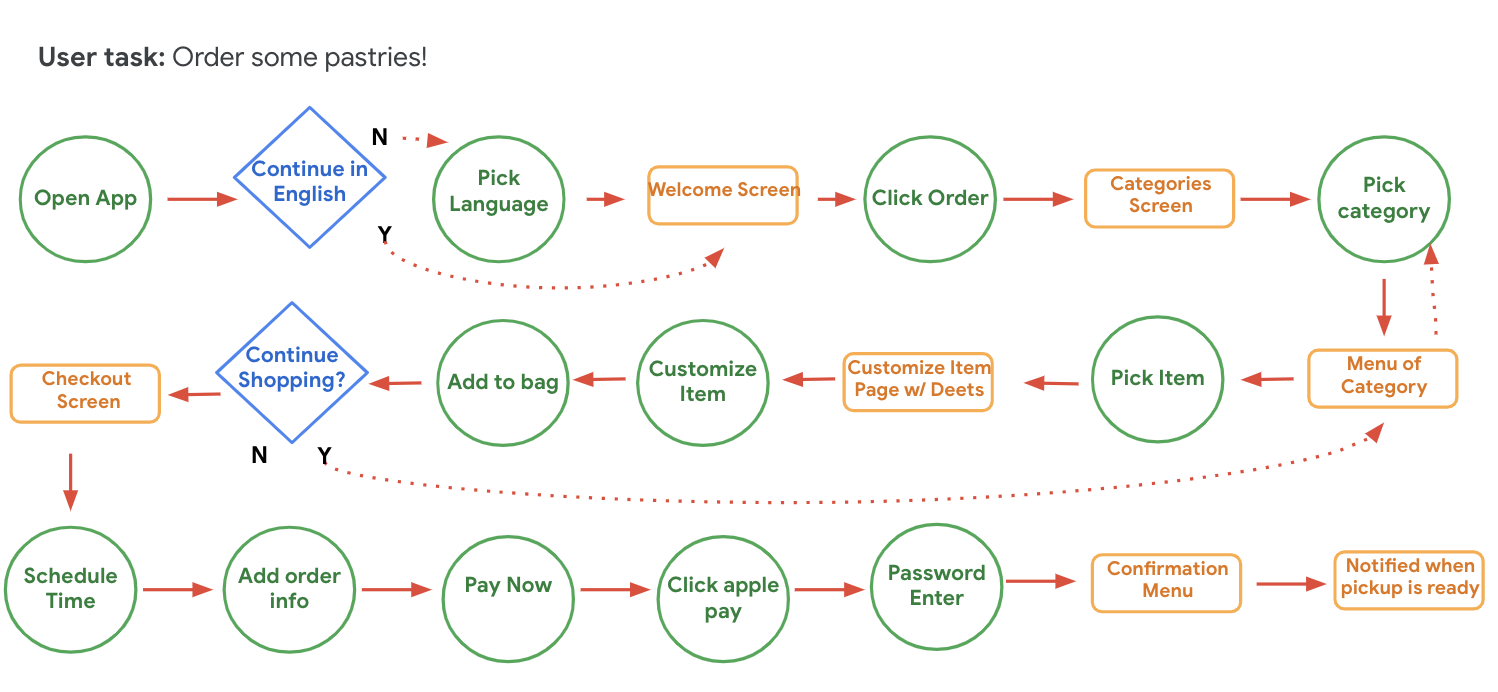
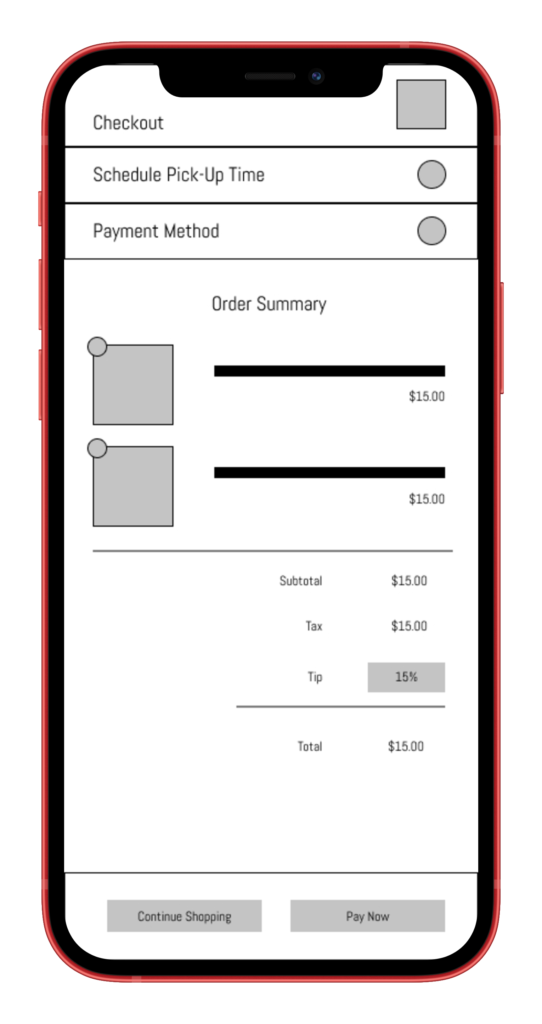
- Allow users to save time by letting them place their order before they get to the shop.
- Streamline the ordering process so that users will have as little face-to-face interaction with bakery staff as possible.
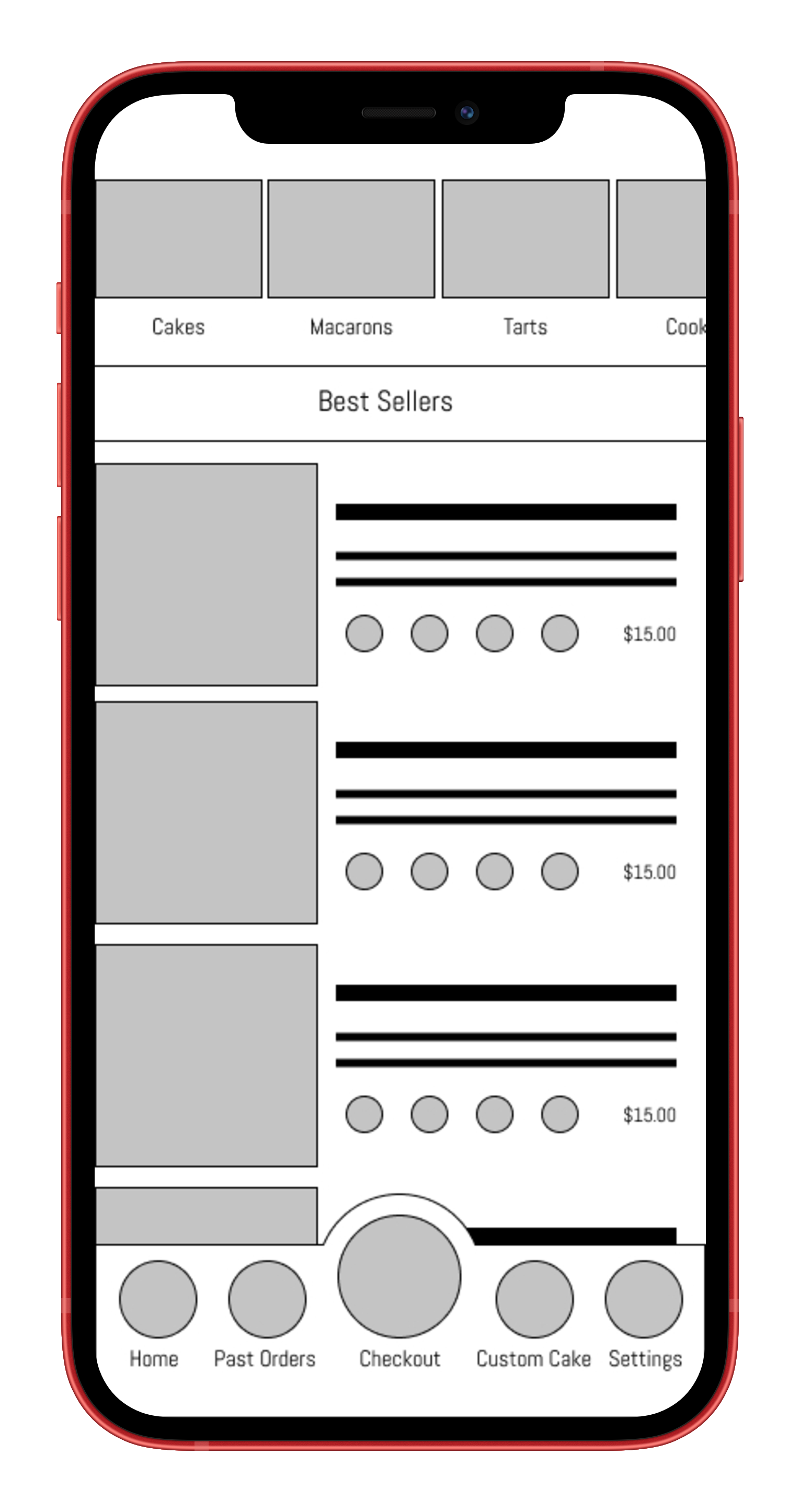
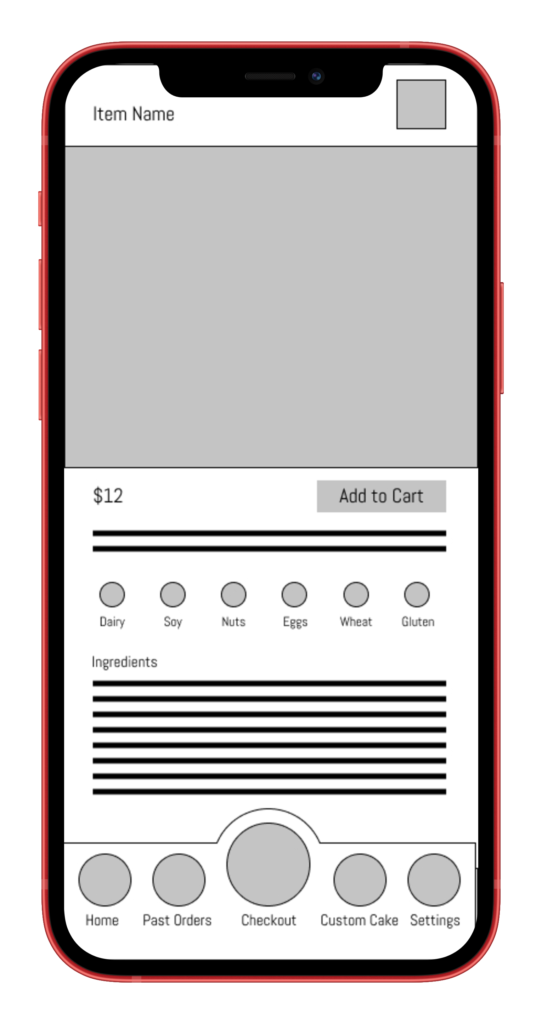
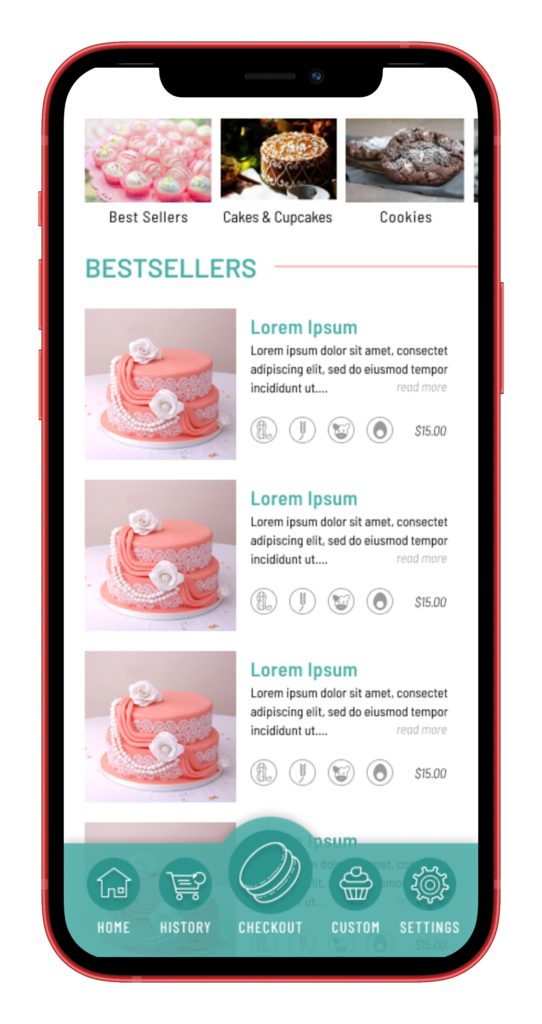
- Create an easy-to-read menu that allows people to find what they are looking for as efficiently as possible.
My role
UX Designer in charge of user research, wireframes, prototyping, & design